Azure has a different option for running containerised applications. Azure Web Apps for containers is one of those. This is a service that can run a container on the App Service platform, which gives you some of the PaaS features like deployment slots and easy authentication. In this article, we have look at how to containerise the asp.net core application with angular template using visual studio and azure container registry and deploy that container to web apps for containers in azure.
Set up your environment to run containerised application locally.
To run your asp.net core application on container, below are list of prerequisites.
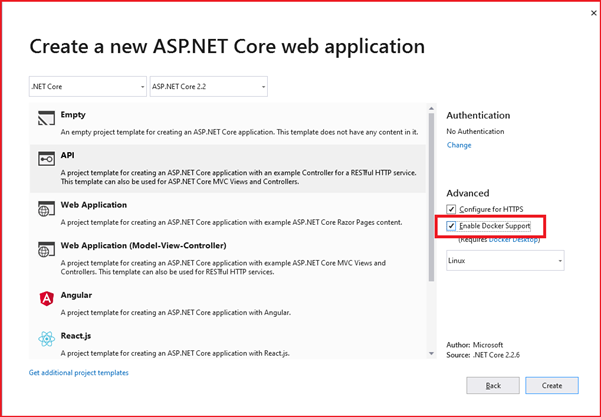
- Your asp.net core application should be enabled with docker support. This can be achieved while creating project by checking Enable Docker Support option.

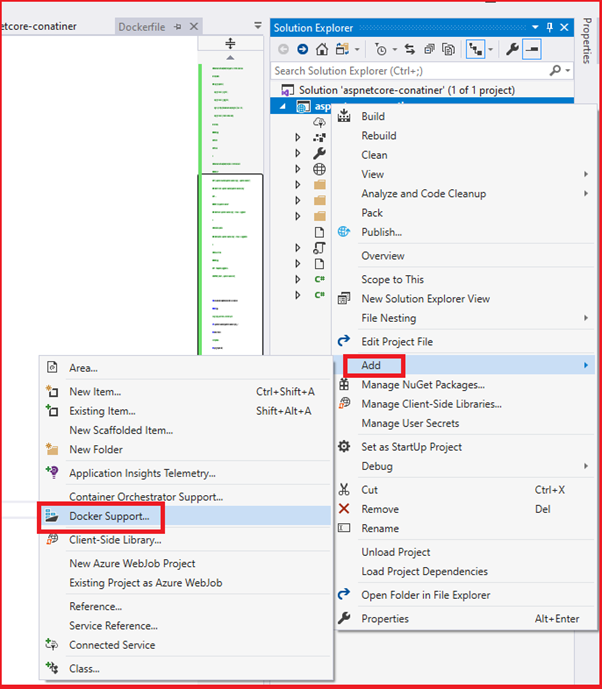
For few templates like angular and react, Visual Studio 2019 not providing docker support while creating project. In this case, add docker support to your project by right clicking on the existing project > Add > Docker Support

- Also, you need docker on your PC to develop container-based applications.
Download and Install Docker for Windows https://docs.docker.com/docker-for-windows/install/
Restart your machine.
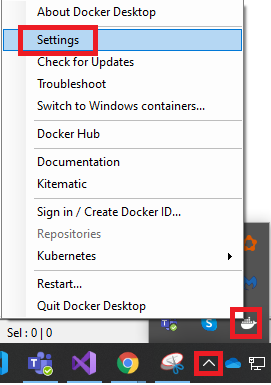
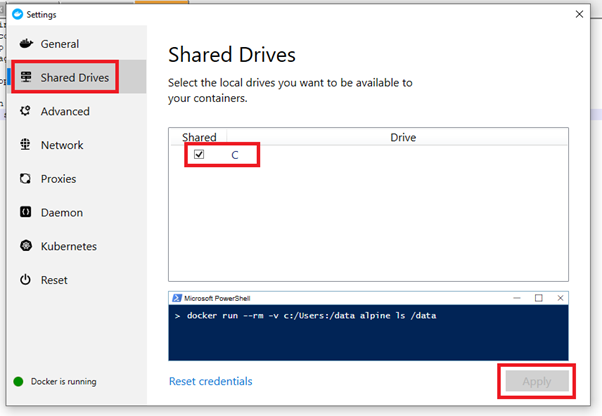
Go to Docker Desktop > Settings > Shared Drives > Select the Drive where project files reside.
Enable hyper-v for docker on windows
While restarting the machine, this will automatically popups up asking to enable. Otherwise we can run from command prompt or powershell on windows.
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V –All


Now you are ready to run your containerised applications locally.
Create ASP.NET Core application with angular template
Create ASP.NET Core application with Angular template using Visual Studio and add Docker Support to it as explained above.
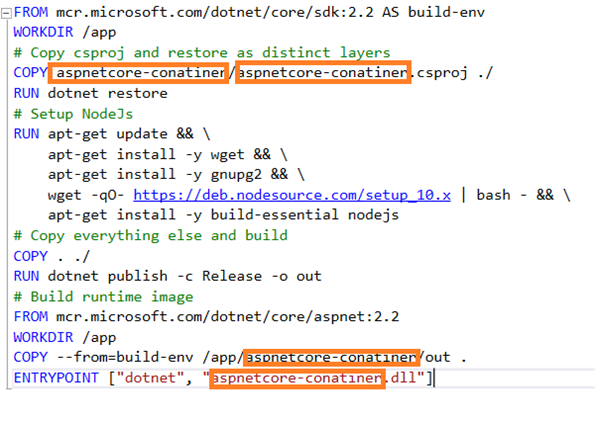
This will generate a docker file. But this file not includes commands to install node.js. Also, this auto-generated docker file may have some issue on publishing path. So, replace the entire docker file with below code with your project name as mentioned below.
Note: aspnetcore-conatiner is the project name here.

Code:
FROM mcr.microsoft.com/dotnet/core/sdk:2.2 AS build-env
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY aspnetcore-conatiner/aspnetcore-conatiner.csproj ./
RUN dotnet restore
# Setup NodeJs
RUN apt-get update && \
apt-get install -y wget && \
apt-get install -y gnupg2 && \
wget -qO- https://deb.nodesource.com/setup_10.x | bash - && \
apt-get install -y build-essential nodejs
# Copy everything else and build
COPY . ./
RUN dotnet publish -c Release -o out
# Build runtime image
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2
WORKDIR /app
COPY --from=build-env /app/aspnetcore-conatiner/out .
ENTRYPOINT ["dotnet", "aspnetcore-conatiner.dll"]
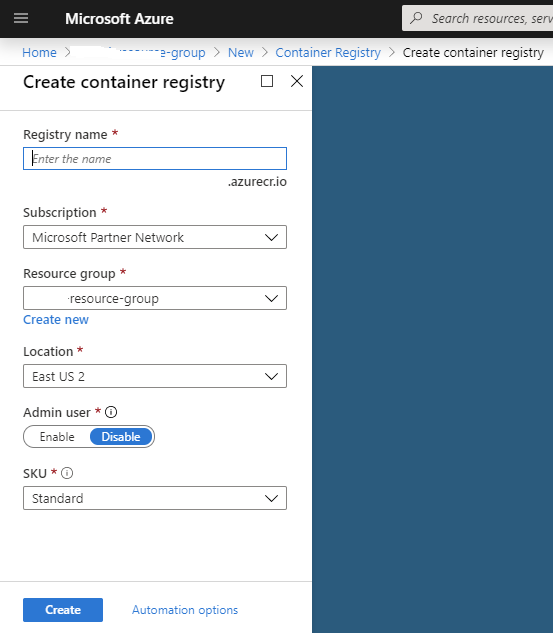
Create Azure Container Registry
Azure Container Registry is used to Build, store, secure, scan, replicate and manage your private container images. Note: Docker Hub is a public repository to store container images.
Create Azure Container Registry using azure portal. Make sure to enable admin user.

Publish application container image to Azure Container Registry using Visual Studio
Right click on the project > Publish
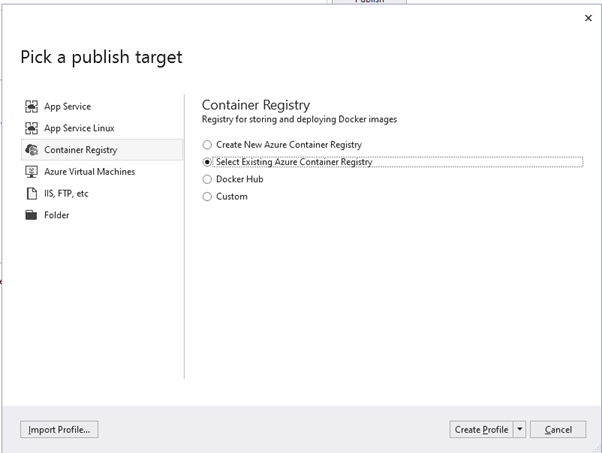
Select Container Registry > Select Existing Azure Container Registry > Click Create Profile

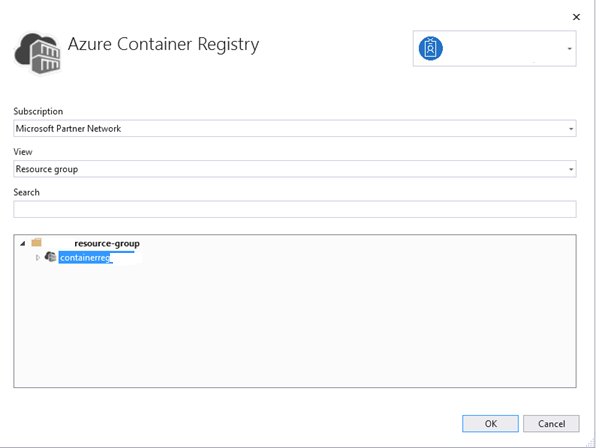
Then Select Azure Resource Group and Azure Container Registry. Click OK

Then click on Publish.
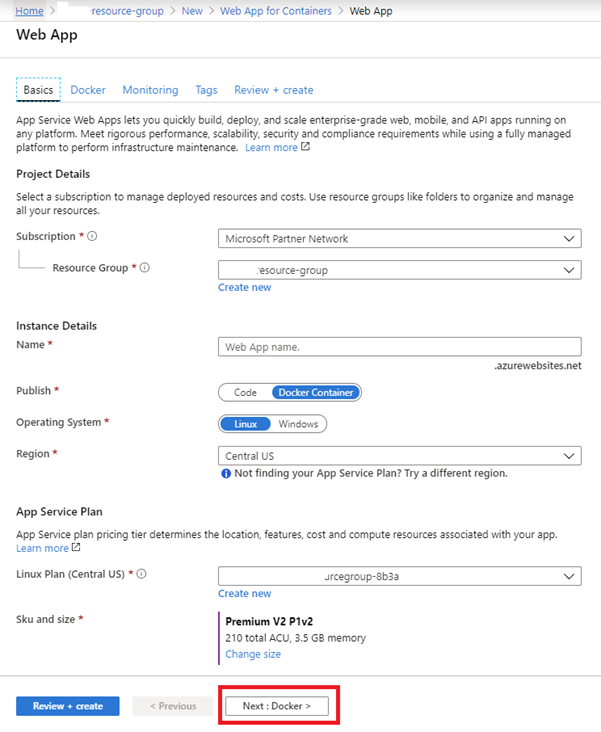
Create Azure Web App for Container based on the Container image published in previous step.
Enter Basic details about your Web App for Container.
Select Resource Group.
Enter Unique App Name.
Make sure to select Docker Container as Publish Mode.
Select Operating System, Region, App Service Plan, SKU and Size.
Then Click on Next

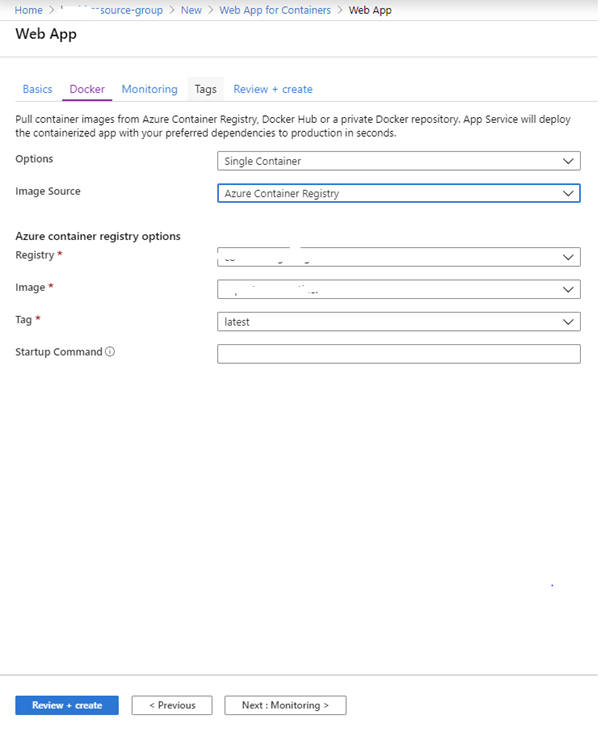
Now Enter the Docker Details
Make sure to select Azure Container registry options properly as per created container registry in previous step.

Click on Review + create Or Follow next steps to complete.
Wait until azure deploys web app. Then navigate to web app overview page, copy the app URL and browse to see your app is running.
No comments:
Post a Comment