
In this article, we will learn the step by step process of creating login and registration pages in a Web API using Angular 8 using the following technologies:
- ASP.NET Web API.
- Angular 8.
- SQL Server.
- Bootstrap.
You may also like: Angular 8: All You Need to Know.
Prerequisites
- Basic knowledge of Angular and Web API.
- Visual Studio Code and Visual Studio IDE should be installed.
- SQL Server Management Studio.
- Nodejs should be installed.
Step 1
Open SQL Server Management Studio, create a database named Employee, and in this database, create a table. Give that table a name like Employeemaster.
Now, create a stored procedure with the name, Usp_Login for adding the login functionality.
Step 2
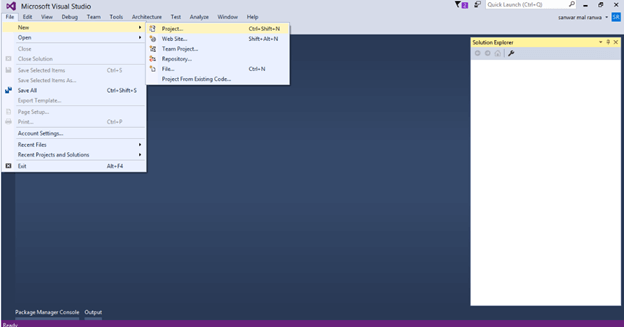
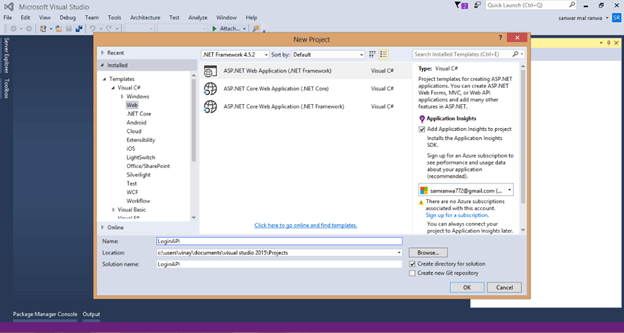
Open Visual Studio and create a new project.

Change the name as LoginAPI and select Web API as its template.

Step 3
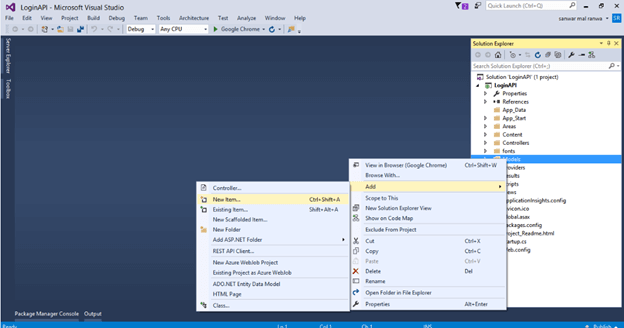
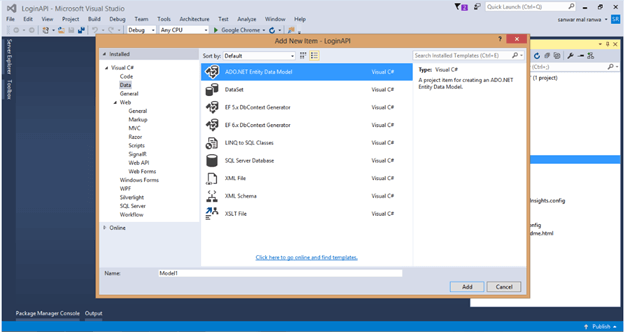
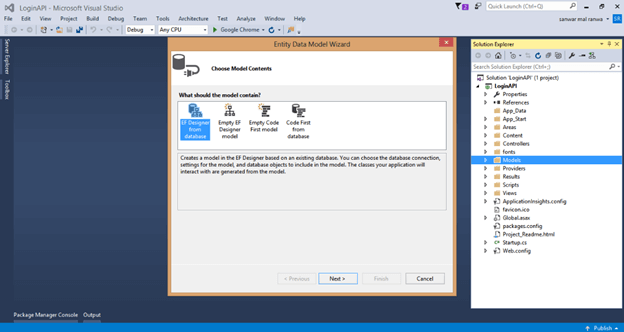
Right-click the Models folder from Solution Explorer and go to Add >> New Item >> data.
Click on the ADO.NET Entity Data Model option and click Add.
Select EF designer from the database and click the Next button.

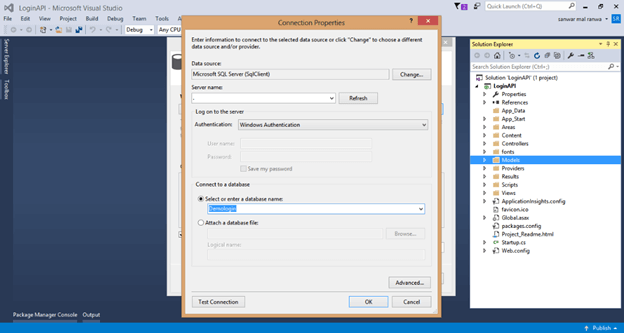
Add the connection properties, select database name on the next page, and click OK.
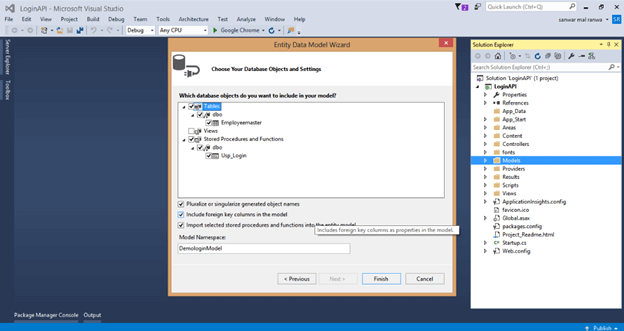
Check the Tables and Stored procedure checkboxes. The internal options will be selected by default. Now, click the Finish button.

Our data model is created now.
Step 4
Right-click on the Models folder and add two classes — Login and Response respectively. Now, paste the following codes in these classes.
Step 5
Right-click on the Controllers folder and add a new controller. Name it as Logincontroller.
Add the following namespace in the Login controller.
Now, add a method to insert data into the database for user registration.
Step 6
Add a new method for logging into the Login controller with the following lines of code.
Complete Login controller
Step 7
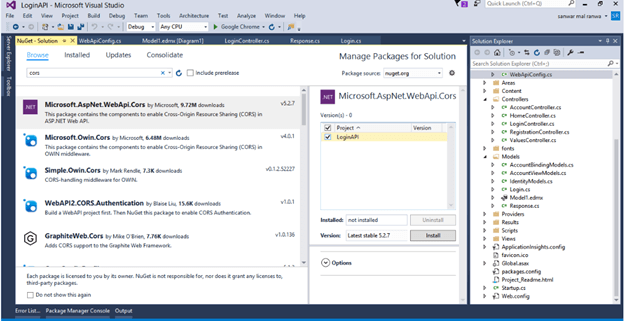
Now, let's enable Cors. Go to Tools, open NuGet Package Manager, search for Cors, and install the "Microsoft.Asp.Net.WebApi.Cors" package. Open Webapiconfig.cs and add the following lines.
Open Webapiconfig.cs and add the following lines.
Step 8
Create an Angular 8 project with a name "login" by using the following command.
Step 9
Open Visual Studio Code, open the newly created project and add bootstrap to this project.
Step 10
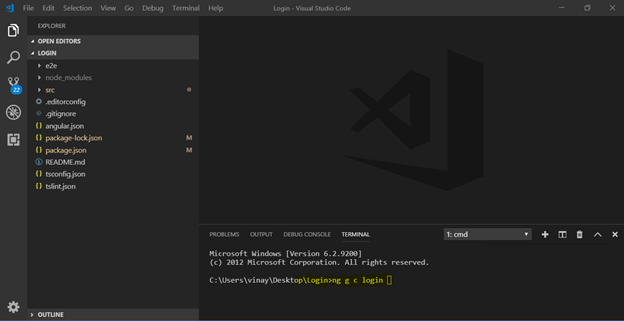
Now, create three components for the login page, registration page, and dashboard respectively. To create the components, open terminal and use the following commands.
- ng g c login
- ng g c register
- ng g c dashboard

Step 11
Create a class named "register". ng g class register Add the required properties in the class.
Step 12
Create a service to call the Web API.
Open the login service and import required packages and classes. Add the following lines of code in the login.service.ts file.
Step 13
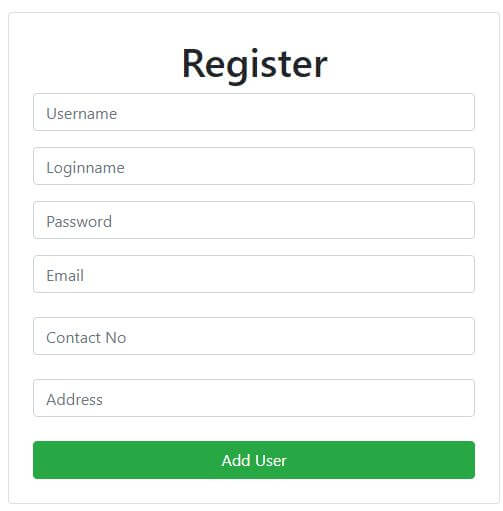
Now, open register.component.html and add the following HTML code to design the registration form.
Step 14
Open register.componet.ts file and add following lines.
Step 15
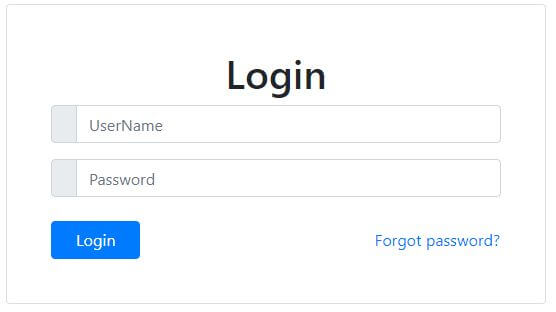
Open login.componet.html and add this HTML.
Open login.componet.ts and add following code.
Step 16
Now, open dashboard.component.html and add the following lines.
Step 17
Now, open app-routing.module.ts file and add the following lines to create routing.
Step 18
Now, let us run the project and redirect the URL to the "Add User" page.

Enter the details and click on the "Add User" button.
Step 19
Now, run the project's default URL which takes us to the login page. Enter the username and password and click "Login".

The following Page will be displayed.

Summary
In this article, we discussed the process of Login and Registration page creation in an application using Angular 7 and Web API.