Once you get data from your backend, how do you ensure that you serve it to your client efficiently? Nobody wants to see a loading pizza (above) forever!
The PRPL Pattern
PRPL stands for:
- Push critical resources for the initial URL route.
- Render initial route.
- Pre-cache remaining routes.
- Lazy-load and create remaining routes on demand.
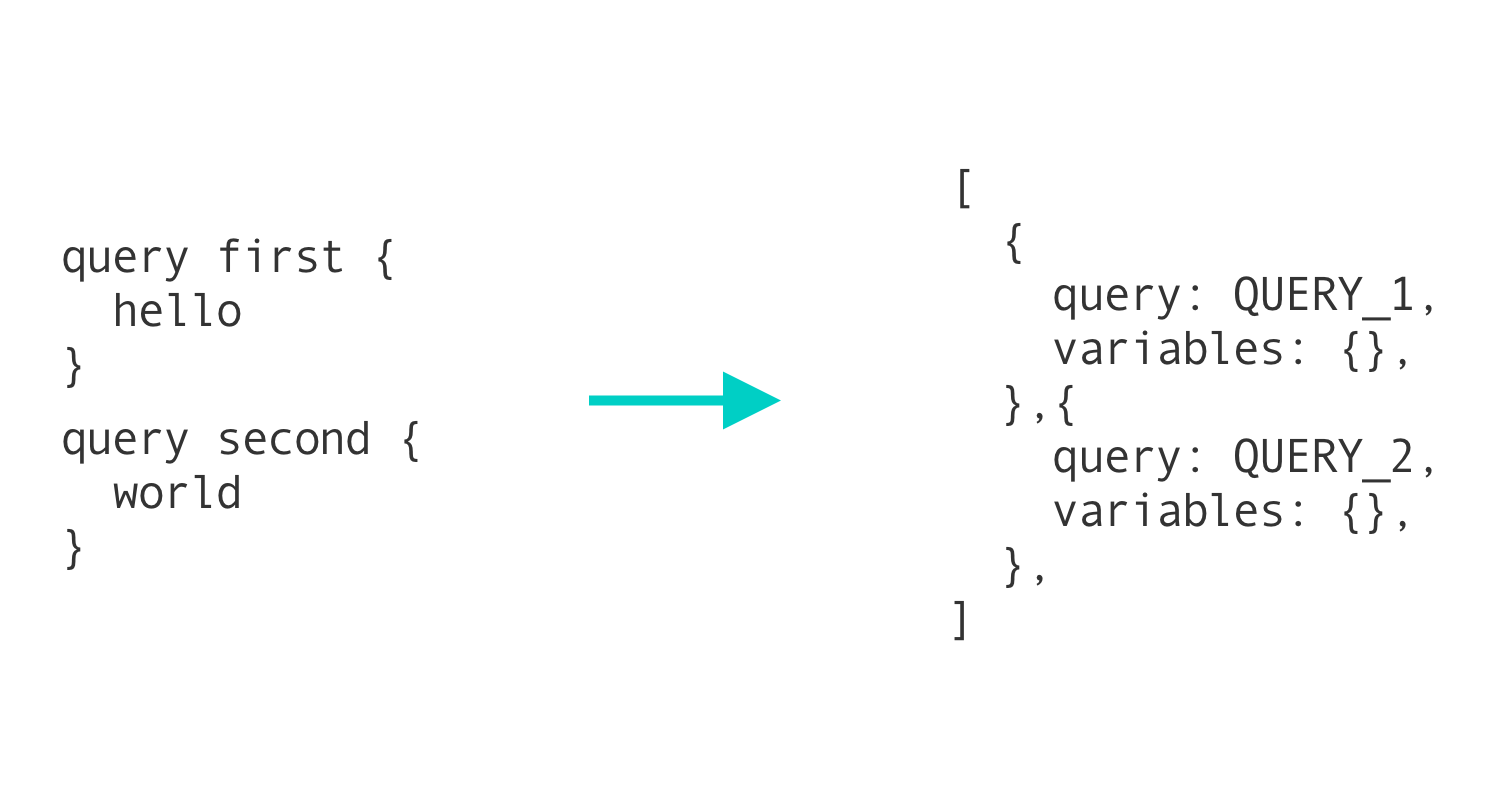
PRPL means that you only need to make one initial fetch and you can pre-cache the data for your routes. This allows you to store data on the client side in a quickly accessible manner and navigate between routes without making additional fetches.
React Router PRPL
React router fundamentally runs via a PRPL pattern. React-Redux is capable of making one initial fetch, storing the data in state, and setting up many routes that can load without fetching more data from the backend.
Lazy load means that you can wait to load data that users rarely interact with, such as their profile update page or old post history. You can also lazy-load heavy data like images and videos.
Bundling and Code-Splitting
Bundling allows us to efficiently load script files by bundling them into one big file. Bundling solves the latency associated with fetching the code from many scripts. Webpack is a great library for bundling and minification in React. Webpack also allows you to use code-splitting to create multiple bundles. This way, you can lazy-load the important scripts and wait to load the scripts that are rarely used. Package managers like yarn and npm are used in React to manage bigger libraries that your App depends on.
The Virtual DOM
Updates to the regular DOM tend to be slow, mostly because of a lack of precision. A program might accidentally update an entire tree when it only needed to update the innerText of a single element. Frontend JS frameworks like React and Angular help us optimize the precision of our DOM updates through a tool commonly referred to as the virtual DOM. The virtual DOM is just an abstract representation of the real DOM as a hierarchy of objects. Since object lookup is so fast, React can quickly compare a previous version of the virtual DOM to a new version of the DOM in a process called ‘diffing’. With diffing, react can precisely locate all the DOM nodes that need to be updated, and batch all those updates for maximal performance. The diffing process is a great optimization for complex apps that share state across many components.
HTTP Caching
HTTP caching dramatically improves the performance of apps. HTTP caching allows your browser to save fetched pages. This is done automatically by the browser, though there are ways to control how it’s done. I won’t go into this in detail here, but I am attaching a couple resources.
Client-Side Caching in React
If a user visits your website, closes the browser, leaves for lunch, and then comes back to the page later, there is no good reason to refetch all the page data again. The browser’s built in localStorage and sessionStorage are great for saving data so you don’t have to refetch later on.
//set
localStorage.setItem('key', 'value') //get
localStorage.getItem('key')
localStorage.setItem will store data even when a user closes the browser and comes back later. You can conditionally ask for localStorage data in your event listeners or lifecycle methods to tell React whether it should refetch from the backend.
Here’s an example in sudo code:
const cache = localStorage.getItem(data)
if (cache) {
this.setState(
{
siteData: JSON.parse(cache)
})
return
} else { \\fetch data from backend
}
If you want the stored data to expire when the current session ends, you can use sessionStorage , which comes with the same methods as localStorage .
Service Workers
I would be remiss if I didn’t mention service workers. These are the proxy servers that handle offline experience. They essentially stand between your app and the network, handling events that require a network connection. They can do things like ‘background sync,’ which defers an action until the user has a stable network connection. They don’t necessarily speed up your application, but they do make your app smarter.
Conclusion
Performance is a HUGE topic with many different areas of expertise. This article barely scratches the surface, but if you incorporate each of the elements we have covered, you will dodge some of the most common performance issues with a growing app. I hope this helps!