During web application development, we create solutions that address the customers’ needs and solve problems of businesses and users. To achieve this, different architecture patterns and technologies are used. For many years, application designs have revolved around the MVC (Model-View-Controller) pattern. In the meantime, there have been a series of advanced frameworks like Flux and Redux, in the same vein, which helps you deal with complex applications. We are aware of the increased complexity in apps that multiplies due to the absence of effective design patterns in place. Here we have compared MVC vs Flux vs Redux to help you create effective, sensible and scalable application architecture.
Comparing MVC vs Flux vs Redux
1. Architecture
MVC | Flux | Redux |
· MVC – Model View Controller: · Architectural design pattern for developing UI
| Application architecture designed to build client-side web apps.
| · Open-source JavaScript library used for creating the UI · It generally works with React & angular development.
|
MVC Architecture
MVC is well-known for its three-layer development architecture and it divides applications into three components:
- Model: Maintains the data and behavior of an application
- View: Displays the model in the UI
- Controller: Serves as an interface between view & model components

Whenever the controller receives the request from the user, it uses the appropriate Model & View and generates the response sending it back to the user.
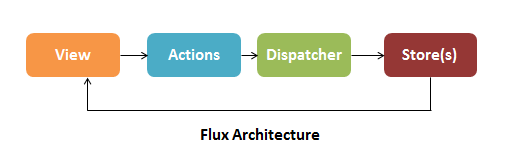
Flux Architecture
After learning a few highlights regarding the instability and complexity of the MVC architecture, the Facebook development team made some important changes in the system and released Flux as an alternative to MVC architecture. The Flux architecture is based on the following components:
- Store/ Stores: Serves as a container for the app state & logic
- Action: Enables data passing to the dispatcher
- View: Same as the view in MVC architecture, but in the context of React components
- Dispatcher – Coordinates actions & updates to stores

In the Flux architecture, when a user clicks on something, the view creates actions. Action can create new data and send it to the dispatcher. The dispatcher then dispatches the action result to the appropriate store. The store updates the state based on the result and sends an update to the view.
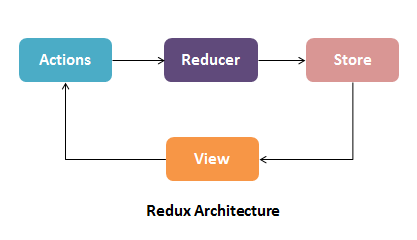
Redux Architecture
However, Dan Abramov felt that this architecture could be simpler. Consequently, Dan Abramov & Andrew Clark developed Redux in 2015.
Redux is a library, which implements the idea of Flux but in quite a different way. Redux architecture introduces new components like:
- Reducer: Logic that decides how your data changes exist in pure functions
- Centralized store: Holds a state object that denotes the state of the entire app

In Redux architecture, application event is denoted as an Action, which is dispatched to the reducer, the pure function. Then reducer updates the centralized store with new data based on the kind of action it receives. Store creates a new state and sends an update to view. At that time, the view was recreated to reflect the update.
2. Data Flow Direction
MVC | Flux | Redux |
Follows the bidirectional flow |
Follows the unidirectional flow
|
Follows the unidirectional flow
|
MVC-type implementation enforces bidirectional data flows, which differs from the unidirectional data flow maintained in Flux and Redux. In MVC, there is no single direction in an application that data flows in. Here, different parts of the system possess the authority to change state as well as state is decentralized throughout the app. For instance, consider a large application where you have a collection of models including the user, authentication, account, etc., and they are bundled with their own controllers and views. Here, it is difficult to track the exact location of a state since it is distributed across the application.
Flux and Redux don’t encourage bi-directional flow to ensure clean data flow architecture. The significant benefit of a unidirectional approach is that since the data flows through your application in a single direction you can have better control over it.
3. Single or Multiple Stores
MVC | Flux | Redux |
No concept of store | Includes multiple stores
| Includes single store
|
Flux uses ‘Stores’ to cache any application associated with data or state whereas MVC model attempts to model a single object. MVC doesn’t have the concept of the Store. The Store is more like a model in MVC, but it handles the state of several objects instead of just denoting a single database record. The primary difference of Flux vs Redux is that Flux includes multiple Stores per app, but Redux includes a single Store per app. Rather than placing state information in multiple Stores across the application, Redux keeps everything in one region of the app.
Why is Redux enforcing a single global store, you wonder? Consider your action uses multiple stores; there is the scope of forgetting to handle the action in certain stores. This causes an issue in application management. Also, it is hard to obtain an outline of what your state includes. Updates are another issue with multiple stores in Flux. These issues lead you to what a single centralized store in Redux offers. All the changes in Redux are made through a pure function called Reducers.
4. Where Business Logic resides?
MVC | Flux | Redux |
Controller handles entire logic | Store handles all logic
| Reducer handles all logic
|
In the computer application, domain logic or business logic is that part of the program which translates real-time business rules into how data can be created, stored, displayed as well as changed.
In MVC, the controller takes the responsibility of handling both the data and state of the application. It is responsible for the initial processing of the request, but business decisions should be done within the model.
Similarly, it is interesting to understand the business logic handling in Flux vs Redux. In Flux, the logic of changes in the data based upon the actions is mentioned in its appropriate Store. The Store in the Flux app also possesses the flexibility to decide what parts of your data to expose publicly. In Redux, on the other hand, the logic remains in the reducer function, which receives the previous state & one action, then returns the new state.
5. How Debugging is handled?
MVC | Flux | Redux |
Debugging is difficult due to bidirectional flow | Ensures simple debugging with the dispatcher
| Single store makes debugging lot easier
|
The bidirectional data flow between view and models makes it difficult to debug with MVC applications. On the other hand, the Flux architecture is particularly helpful for actions that include side effects like making the code clearer, updating other views and debug by new developers. Flux includes singleton dispatcher and all actions are passing through that dispatcher. This design defends hard-to-debug cascading updates.
Redux doesn’t have a dispatcher. You might be confused about how would Redux handles debugging, right?
In Redux, it is a lot easier to manage data and debug because the state of your entire app is maintained within a single Store. In addition, the state of all components depends on one object tree. It is possible to log all the actions that have been performed to get to a certain point. This empowers you to look at the application as a whole and debug easily. On top of this, it offers a great Live Code-Editing option with a time traveling debugging feature. This feature enables you to rewind and replay your debugging action.
6. Where can be used?
MVC | Flux | Redux |
Shines well in both client and server-side frameworks | Supports client-side framework
| Supports client-side framework
|
Supports · Front-end frameworks like AngularJS, Ember, Backbone, Sprout, and Knockout · Back-end frameworks like Spring, Ruby on Rails, Django, Meteor
| Supports Front-end frameworks like React, AngularJS, Vue.js, and Polymer
| Supports Front-end frameworks like React, Vue.js, AngularJS, Ember, Backbone.js, Meteor, and Polymer |
MVC is popular in both server-side and client-side frameworks. There is no shortage of front-end frameworks, which can support you to connect with MVC. AngularJS, Ember, Backbone, Sprout, and Knockout are a few examples. The MVC also shines on the backend frameworks or solutions like Spring, Ruby on Rails, Django, Meteor, etc. Flux and Redux, in contrast, are largely a front-end pattern. Flux addresses the problems of handling application state on the client-side. Hence, the front-end frameworks & libraries like Angular 2, Vue.js, and Polymer can all have a natural interaction with Flux.
When comparing the usability of Flux vs Redux, both score the same. But Redux is not just a state management library, it offers several benefits for your front-end apps, including ensuring data consistency, sharing data between components and providing templates for code organization. Redux is primarily associated with React, but it can work well with other libraries as well, including Vue.js, AngularJS, Ember, Backbone.js, Meteor, and Polymer.
Overall, these powerful design patterns make your apps UI attractive and usable. Consider all these comparisons between MVC vs Flux vs Redux and think what suits best for your project. It completely depends on the technologies you adopt, the aim of your application as well as the paradigm you like to use.






