Angular is the trending web technology and it helps web developers in creating better front end development. Angular has updated a number of versions and the latest one is Angular 9. In this article, We will discuss Angular 8 vs Angular 9, it’s comparison, features, performance results, code examples etc.
Before seeing the full article, let’s see a quick comparison table of Angular 8 vs. Angular 9.
Differences between Angular 8 and Angular 9
| Angular 8 | Angular 9 |
|---|---|
| Ivy Engine | Default Ivy in v9 |
| Web Workers | Phantom Template Variable Menace |
| Improvement in ng-upgrade | Service Worker Updates |
| Lazy Loading | Dependency Injection Changes in Core |
| Support for Node 10 | i18n Improvements |
| CLI workflow improvements | More reliable ng update |
| Upgrading Angular Material | API Extractor Updates |
| TypeScript 3.4 support | Typescript 3.7 support |
| Improved Web Worker Bundling | ModuleWithProviders Support |
| Differential Loading | Component Harness |
Google Trends Popularity Graph Of Angular
Below you can see the Google trends popularity graph of Angular web framework and there is doubt that it is the most used and most popular framework for front-end development.
To stay dynamic and alongside each other with the maturing requirements of the customer base and new projects, the steady inflow of the niche technology, platforms, and frameworks necessitate timely upgrades. In this blog post, we are chipping in the differences between the features, alterations, with the comparison of angular 8 and angular 9.
Angular 8 New features
Angular 8 has come up with many workflow and performance enhancements. And a lot has transformed into the framework with the hood in terms of tooling. Angular 8 introduced ivy rendering with an upgraded angular core framework. It also came up with Angular Material and the useful Command Line Interface.
1. The Ivy Engine
Ivy is the most significant part of this release, and it took significant efforts for release. Ivy is an innovative rendering engine that will enable smaller bundle sizes. However, it is not suggested to commence using it in production stages.
2. Web Workers
Coming to Web workers, they are quite crucial for enhancing the parallelizability and the pace of your application. Angular 8.0 offered support to CLI, which offers one bundle for each web worker, and they do it by creating code off the core thread.
3. Lazy Loading
It is fundamentally based on the theme of Angular Routing and Angular 8 added backing for dynamic EcmaScript imports in the specific router configuration as it assists in bringing down the size of big files by lazily loading that is needed.
4. Angular Firebase
Angular 8 formally added support to Firebase, and currently deploying an Angular application to Firebase is simple, and it doesn’t consume much of the time utilizing Angular CLI, Service Worker.
5. Differential Loading
The Angular 8 applications will be more performant due to the functionality of differential loading, and two bundles are built for a production build. The bundle for the fresh browser will be updated with ES2015+ and the old browser for the ES5 version. The perfect or accurate bundle will routinely and automatedly load through the browser with fresh ES6 modules existing in the new browser. Further, ng builds command occupied with the prod flag will enable bundling everything innovatively.
6. Opt-In Usage Sharing
No in Angular 8, one can switch amid IVY as well as the usual View engine build. It facilitates opt-in to sharing telemetry regarding your Angular CLI utilization through Angular. It can gather data such as commands utilized and the build pace if users enable them, which will assist developers to enhance their capabilities in the coming time.
7. Angular CLI Builders
CLI Builder API is secure and obtainable to developers who want to tailor the Angular CLI by accumulation or amending the commands.
Which are the functionalities available in angular 8?
- AngularJS API migration enhancements with $location service
- Upgraded Typescript to 3.4.x
- The router backward compatibility in Angular
- The packages are deprecated into two the @angular/platform-webworker as well as @angular/platform-webworker-dynamic
- @angular/http is disconnected from the packages
- ng-build, ng-test, and ng-run are capable of being extensive with third-party libraries along with tools
- Dart-sass is intended for Sass files
- ContentChild and ViewChild decorators will have a new preference known as static
Angular 9 features and major updates
Angular 9 was introduced in the month of Feb 2020, with some new angular version features. The core of this version is the default IVY compiler, which creates the main structure of the complete framework.
1. IVY Presented as the Default Compiler
The default IVY compiler trims down the overall bundle size by 25% to 40%, which facilitates superior performance. This allows the developers to lessen the size of files and make it friendlier. IVY checks-out the required bindings within the given templates of applications and reports problems it finds-out. This lends a hand to detecting bugs way earlier in the development procedure. Further, it helps to compile the code-bases with the new tools and techniques debugging the in-hand applications. The IVY handles the required style binding without being reliant on any timing. Angular 9 sustains the drawbacks without losing on the performance levels.
“angularCompilerOptions”: { “enableIvy”: true }
2. More Consistent ng-update
The ng update is the fundamental update to the existing CLI framework with the benefits of newer updates automatedly. This will also facilitate giving updates and insights about the migration.
ng update
3. API Extractor Updates
Angular relies on numerous services and libraries that are tough to monitor and track. The API landscape of these libraries assists in finding the missing updates so that they interact quickly.
4. Fresh and new alternatives for ‘providedIn’
Offer specific options while building services in Angular.
- Platform
- Any
The providedIn: ‘platform’ enables the service obtainable in a unique single platform that is shared by every application on the given page.
Delivers an exclusive instance in all modules, by instilling the required token.
5. IDE and Language Service Enhancements
Angular language service extension comprises valuable extensions for building up the development practice with Angular. The extensions consist of Angular snippets, ESLint, as well as the debugging extensions. Along with these, the stability and performance level problems have even been fixed-up.
6. Typescript 3.7 Updates
The typescript 3.7 was introduced in November 2019, and it gave a key hit to the angular 9. The platform is upgraded to work with the Nullish coalescing and elective chaining feature of the in-hand Typescript 3.7. This feature assists in remaining in sync with the given environment.
7. Component Harness
Angular 9 offers substitute ways to test elements to ensure that the unit tests are accurately audited and fewer frail. Angular finds the element on its own. The existing compiler and runtime have been upgraded, so there is no longer a requirement to spot this in the “entryComponents” array.
8. Phantom Template Variable Menace
In the earlier versions, phantom variables were not cited in the template’s associated element or component. Building the phantom variables can typically threaten the given applications. With this new version, the compiler error is showcased, when a template variable is built that has not been categorized in an element or component.
9. Angular Core Type-Safe Alterations
One of the APIs for testing Angular applications is known as TestBed. Before Angular 9, there was a get function TestBed.get() that congested taking string values after Angular 8. This was a breaking amendment, which was roll-backed. To solve the issue, they came up with a solution known as TestBed.inject() and criticized the get function. But now the TestBed API has been enhanced and made inject function work the same as get function.
TestBed.get(ChangeDetectorRef) // any
TestBed.inject(ChangeDetectorRef) // ChangeDetectorRef
What’s new in the latest Angular 9 version and How Angular 9 is better?
- Selector – Fewer directives were enabled in the older versioning; however, they were missing in the Ivy preview in the present Angular 8 version. This has now been blended to Angular 9.
- The AOT builds will be visibly speedier, making sure an essential transformation in the overall performance of compiler.
- With IVY, we see an enhancement in the build error. It offers less time for the builds to inclusive enabling of all the error communications, which turns messages easy to read.
- The framework utilizes exceptional techniques and tools to debug the apps by themselves.
- The deprecated versioned file alternative for service workers in the service worker skill group config has been isolated.
- The ViewEngine in the current version translates the templates, elements, as well as components into usual HTML and JavaScript for the browser, can understand, and showcase them easily.
Performance Result of Angular 8 and 9
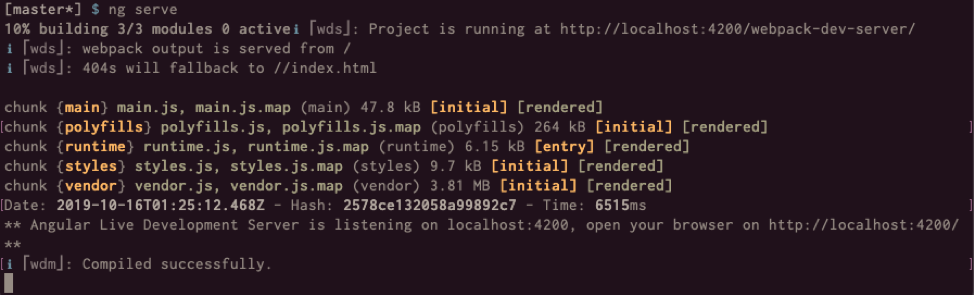
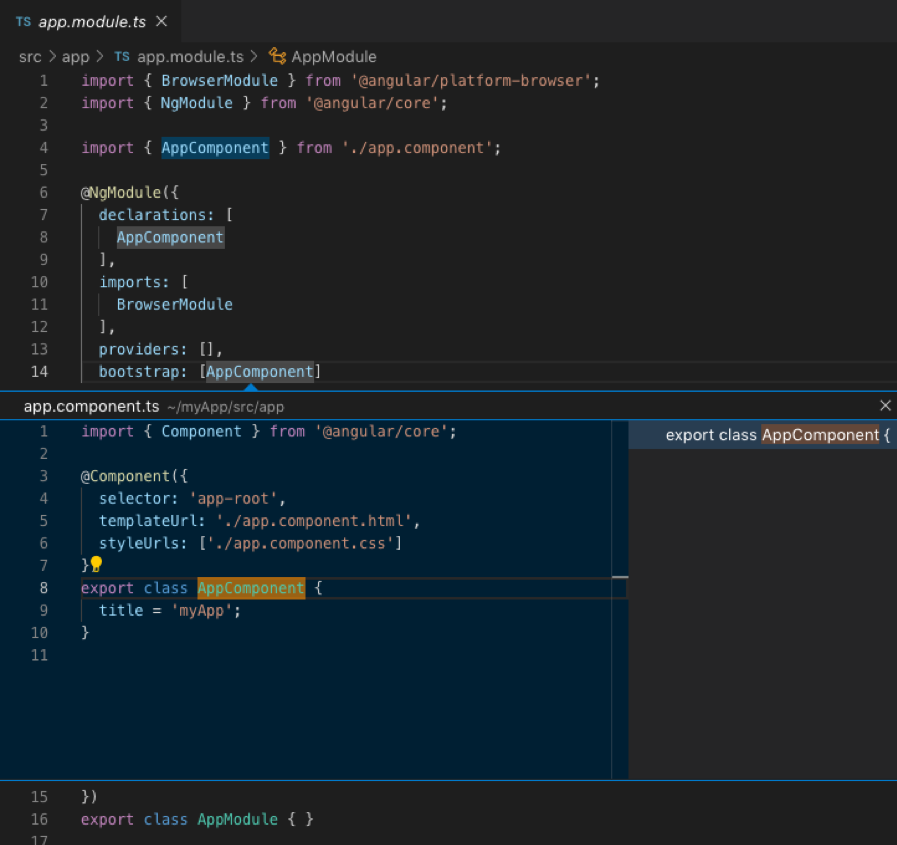
The new rendering engine utilized in Angular 9 as compared to Angular 8 i.e. IVY, and due to this, there are many radical performance enhancements seen. Further, to test the performance of Angular 9 with Angular 8, we at Technostacks performed the outcomes with some applications.
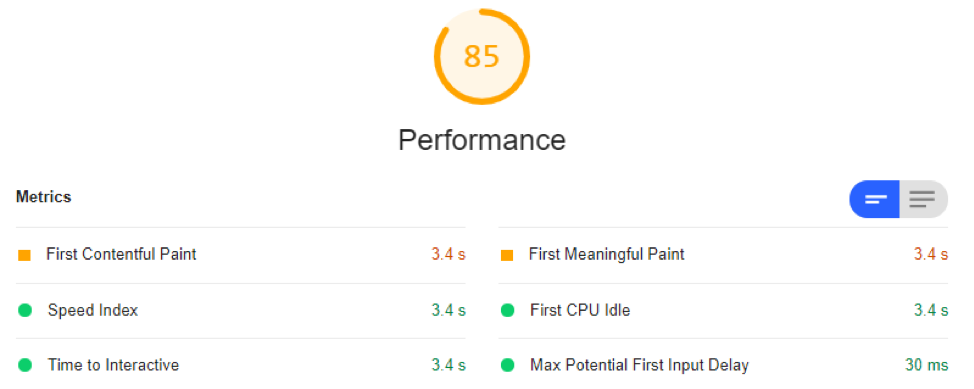
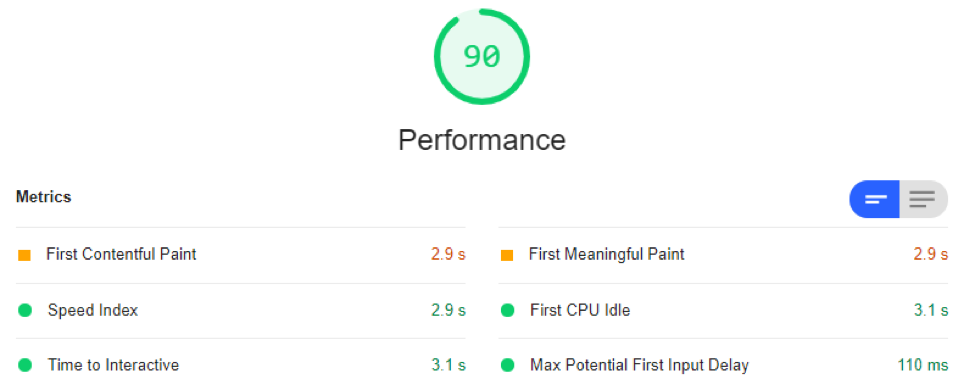
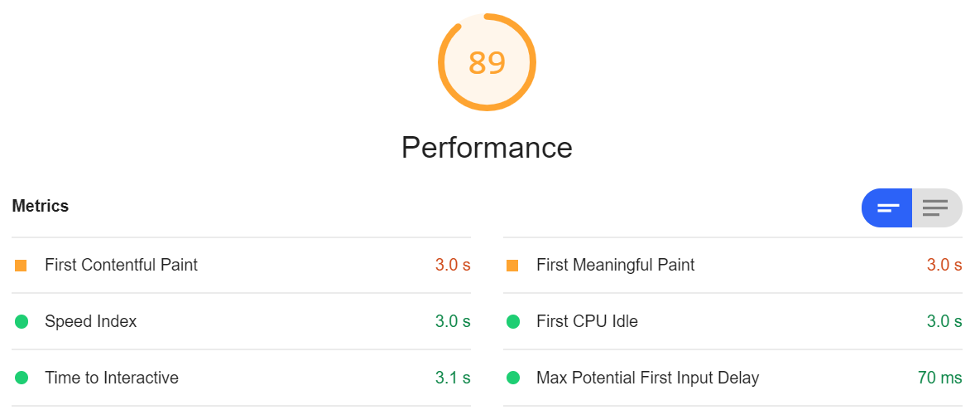
The web application consisted of information regarding the dist folder sizes along with some images of the Google Lighthouse Outcomes with the package.json file, which comprised all the libraries for the applications.
Build Size: Both apps had the same content and information and Angular 9 performed better in compressing all the build files, and produced the dist folder with all the processes file sizes whereas Angular 8 created larger build files, which means Angular 9 created less build file sizes when matched to Angular 8 offering better performance outcomes.
Google LightHouse Performance Outcomes: The team at Technostacks conducted numerous tests, and the average score of Angular 8 was less than Angular 9 for the mobile-based versions. Now coming back to the Desktop version, the average score remains almost similar, however, still, Angular 9 performed better than Angular 8.
Key Takeaways
Being an AngularJS Development Company, we at Technostacks have swiftly broken down most of the functionalities and upgrades on the newest versions of Angular. Also, Angular 9 has assisted our developers in making front-end development superior in diverse projects. You should discover, explore, and report the bugs or problems you find on your in-hand project so that transformation can be easily implemented.